Sama seperti halnya membuat menu navigasi horizontal dengan sub menu vertikal,namun kali ini hanya merubahnya dalam bentuk sebuah sub menu bergambar dari menu navigasi pada blog dari www.blogger.com.
Pada dasarnya,kita hanya menyelipkan sebuah image / obyek gambar yang ingin ditampilkan sebagai pengganti tulisan dalam link-link yang ada dalam sub menu navigasi.
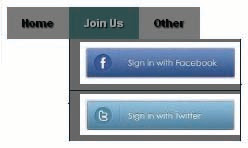
Hasilnya akan seperti ini (arahkan mouse pointer pada box menu dibawah ini:
Pada dasarnya,kita hanya menyelipkan sebuah image / obyek gambar yang ingin ditampilkan sebagai pengganti tulisan dalam link-link yang ada dalam sub menu navigasi.
Hasilnya akan seperti ini (arahkan mouse pointer pada box menu dibawah ini:
Dengan demikian hal ini kita masuk dalam sesi menghias blog (tumben nih penulis pake bahasa formal,takut dibaca ma presiden RI ya,:p) hehe
Jika hanya mengombinasikannya dengan artikel 'membuat menu navigasi' yang lalu,hasil yang akan kita dapat tidak akan sesuai dengan apa yang kita inginkan,ini karena pengaturan jarak,background dan lebar serta tinggi dari box menu akan berbeda.
Berikut penjelasan lebih rincinya,dan dari cara ini nanti sobat dapat menenetukan dan memodifikasinya sendiri sesuai dengan selera masing-masing.
Jika hanya mengombinasikannya dengan artikel 'membuat menu navigasi' yang lalu,hasil yang akan kita dapat tidak akan sesuai dengan apa yang kita inginkan,ini karena pengaturan jarak,background dan lebar serta tinggi dari box menu akan berbeda.
Berikut penjelasan lebih rincinya,dan dari cara ini nanti sobat dapat menenetukan dan memodifikasinya sendiri sesuai dengan selera masing-masing.
Langkah Membuat Sub Menu Navigasi dengan Bergambar
Pertama,sobat tentukan dahulu gambar yang akan ditampilkan dalam sub menu navigasinya,ini dapat dilakukan dengan dua cara dan sobat bisa pilih cara mana yang mudah bagi agan-agan,yakni:
1.Membuat gambar dengan software semacam dreamweaver,lalu upload gambar ke posting untuk mendapatkan url alamat dari gambar tersebut.
2.Bisa menggunakan gambar yang sudah ada yang sobat inginkan,misal dari hasil pencarian gambar di Google (tapi cara ini tidak efektif,karena saat situs yang kita ambil url obyek gambarnya sudah mengahapus obyek mereka(yang kita ambil url-nya) otomatis gambar di blog milik kita juga akan terhapus.
1.Membuat gambar dengan software semacam dreamweaver,lalu upload gambar ke posting untuk mendapatkan url alamat dari gambar tersebut.
2.Bisa menggunakan gambar yang sudah ada yang sobat inginkan,misal dari hasil pencarian gambar di Google (tapi cara ini tidak efektif,karena saat situs yang kita ambil url obyek gambarnya sudah mengahapus obyek mereka(yang kita ambil url-nya) otomatis gambar di blog milik kita juga akan terhapus.
Dari dua langkah diatas,saya misal pilih no 1,dengan cara,saya punya gambar yang ada di komputer saya lalu saya upload ke posting setelah itu klik kanan pada gambar dan pilih 'view image' dan kita sudah dapat url gambar tersebut dan lakukan copy.
Kita sudah mendapatkan url dari alamat gambar (facebook button) yang ingin kita tempatkan pada submenu navigasi nantinya,yakni:
http://2.bp.blogspot.com/-_bY0IPOwcWg/TxgtZi6NdZI/AAAAAAAABL8/FPPqwNeQboY/s1600/facebook%2Bbutton%2Bpelajaran%2Bblog.JPGNah setelah itu,jika sobat menginginkan lebih dari satu gambar lagi dalam submenu(yang kami pakai dalam artikel ini adalah dua gambar),sobat bisa lakukan dengan langkah seperti cara diatas,misal saya ingin menambahkan gambar url dari twitter button pent-),dan saya telah mendapatkannya yakni:
http://1.bp.blogspot.com/-FzYVO5-wb2A/TxgtZZ9pZDI/AAAAAAAABL0/9Zd1ZMBTwA8/s1600/twitter%2Bbutton%2Bpelajaran%2Bblog.JPGDari langkah pertama ini kita sudah mendapatkan dua url gambar yang nantinya akan kita tempatkan pada submenu navigasi.
Kedua,seperti pada membuat menu navigasi horizontal dengan submenu vertikel di posting beberapa waktu lalu,kita akan menggunakannya dengan cara yang sama,ikuti langkah selanjutnya ya sob:
- Pertama,pergilah ke Dashboard (Gb.1) blog yang akan anda beri menu navigasi dengan sub menu ini.
Gb.1
- Selanjutnya pilih tab Edit Html (Gb.2).
Gb.2
- Setelah itu,contreng tulisan / checkbox 'Expand Widget Templates' (Gb.3).
Gb.3
- Setelah itu carilah kode seperti ini
]]></b:skin>(Gunakan Ctrl+F pada keyboard untuk mempermudah pencarian),setelah ketemu letakkan kode dibawah ini tepat diatas kode]]></b:skin>tersebut.
#NavbarMenu{background:#ffffff; width:960px; height:32px; color:#5A6C8C; margin:0 auto; padding:0 5px; font:bold 8px Arial, Tahoma, Verdana; border-top:1px solid #666; text-transform:capitalize border-bottom:1px solid #666;}
#NavbarMenu{width:700px; float:left; margin:0; padding:0;}
#search{width:240px; font-size:11px; float:right; margin:0; padding:0;}
#nav{margin:0; padding:0;}
#nav ul{float:left; list-style:none; margin:0; padding:0;}
#nav li{list-style:none; margin:0; padding:0; text-shadow:1px 1px 1px #000;}
#nav li a, #nav li a:link, #nav li a:visited{color:#fff; display:block; text-transform:capitalize; margin:0; padding:9px 15px 9px; font:bold 11px Arial, Times New Roman;}
#nav li a:hover, #nav li a:active{background:#ffffff; color:#fff; padding:9px 15px 9px; text-decoration:none;}
#nav li li a, #nav li li a:link, #nav li li a:visited{background:#222222; width:150px; color:#e5e3e3; text-transform:capitalize; float:none; margin:0; padding:3px 10px; border-bottom:1px solid #151f23; border-left:px solid #151f23; border-right:2px solid #151f23; font:normal 14px Georgia,;}
#nav li li a:hover, #nav li li a:active{background:#ffffff; color:black; padding:3px 10px;}
#nav li{float:left; padding:0;}
#nav li ul{z-index:9999; position:absolute; left:-999em; height:auto; width:170px; margin:0; padding:0;}
#nav li ul a{width:140px;}
#nav li ul ul{margin:-24px 0 0 170px;}
#nav li:hover ul ul, #nav li:hover ul ul ul, #nav li.sfhover ul ul, #nav li.sfhover ul ul ul{left:-999em;}
#nav li:hover ul, #nav li li:hover ul, #nav li li li:hover ul, #nav li.sfhover ul, #nav li li.sfhover ul, #nav li li li.sfhover ul{left:auto;}
#nav li:hover, #nav li.sfhover{position:static;}
- Setelah itu Simpan Templates.
- Sekarang giliran kita menentukan dimana tempat menu navigasi submenu ini akan kita letakkan.
- Pilih Tab Rancangan / Tata Letak pada Dashboard blog anda,seperti (Gb.1),selanjutnya klik tulisan 'Add New Widget / Tambah Gadget'(Gb.4),dan pilihlah Html / Javascript (Gb.5)
Gb.4
Gb.5
- Setelah itu letakkan kode berikut pada widget HTML / Javascript tersebut.
<ul id='nav'>
<li><a href='http://nama_blog_anda.blogspot.com/' title='Home'>Home</a> </li>
<li><a href='http://nama_blog_anda.blogspot.com/'>Join Us</a>
<ul>
<li><a href='http://id-id.facebook.com/pages/Pelajaran-Blog/289839067320' title='Facebook'><img alt='facebook' height='100%' src='http://2.bp.blogspot.com/-_bY0IPOwcWg/TxgtZi6NdZI/AAAAAAAABL8/FPPqwNeQboY/s1600/facebook%2Bbutton%2Bpelajaran%2Bblog.JPG' title='facebook' width='100%'/></a> </li>
<li><a href='http://twitter.com/mrpujiajadeh' title='Twitter'><img alt='twitter' height='100%' src='http://1.bp.blogspot.com/-FzYVO5-wb2A/TxgtZZ9pZDI/AAAAAAAABL0/9Zd1ZMBTwA8/s1600/twitter%2Bbutton%2Bpelajaran%2Bblog.JPG' title='twitter' width='100%'/></a> </li>
</ul> </li>
<li><a href='#' title='Other'>Other</a> </li>
</ul>
- Lalu simpan,selesai dan lihat hasilnya :D












+ komentar + 1 komentar
Salam kenal
https://pujiantoroabdullooh.blogspot.com/
Posting Komentar